Tableau Unable to Sign In through portal
For help, contact your Tableau Server administrator.{"result":{"guest Enabled":false,"embedded VizForSite Saml Supported":trueThis happens as the portal from which Tableau is being called as open in new web page.
Instead use the tableau report/dashboard in an iFrame, which should take care of the issue.
When you embed Tableau Server views into web pages, everyone who visits the page must be a licensed user on Tableau Server. When users visit the page they are prompted to sign in to Tableau Server before they can see the view. If you already have a way of authenticating users on the webpage or within your web application, you can avoid this prompt and save your users from having to sign in twice by setting up trusted authentication.
Trusted authentication simply means that you have set up a trusted relationship between Tableau Server and one or more web servers. When Tableau Server receives requests from these trusted web servers it assumes that your web server has handled whatever authentication is necessary.
If your web server uses SSPI (Security Support Provider Interface), you do not need to set up trusted authentication. You can embed views and your users will have secure access to them as long as they are licensed Tableau Server users and members of your Active Directory.
Note: Client browsers must be configured to allow third-party cookies if you want to use trusted authentication with embedded views.
How Trusted Authentication Works
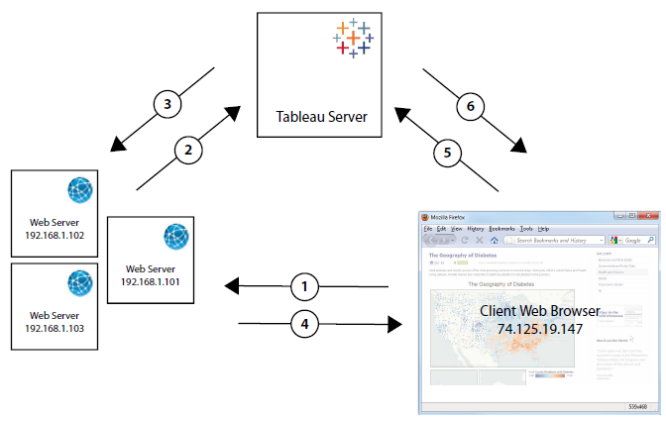
The diagram below describes how trusted authentication works between the client's web browser, your web server(s) and Tableau Server.

 User visits the webpage: When a user visits the webpage with the embedded Tableau Server view, the webpage sends a GET request to your web server for the HTML for that page.
User visits the webpage: When a user visits the webpage with the embedded Tableau Server view, the webpage sends a GET request to your web server for the HTML for that page. Web server POSTS to Tableau Server: The web server sends a POST request to the trusted Tableau Server (for example,
Web server POSTS to Tableau Server: The web server sends a POST request to the trusted Tableau Server (for example, https://tabaserver/trusted, not https://tabserver). That POST request must have a username parameter. The username value must be the username for a licensed Tableau Server user. If Tableau Server is hosting multiple sites and the view is on a site other than the Default site, then the POST request must also include a target_site parameter. Tableau Server creates a ticket: Tableau Server checks the IP address or host name of the web server (192.168.1.XXX in the above diagram) that sent the POST request. If the web server is listed as a trusted host then Tableau Server creates a ticket in the form of a unique string. Tickets must be redeemed within three minutes after they are issued. Tableau Server responds to the POST request with that ticket. Or if there is an error and the ticket cannot be created, then Tableau Server responds with a value of
Tableau Server creates a ticket: Tableau Server checks the IP address or host name of the web server (192.168.1.XXX in the above diagram) that sent the POST request. If the web server is listed as a trusted host then Tableau Server creates a ticket in the form of a unique string. Tickets must be redeemed within three minutes after they are issued. Tableau Server responds to the POST request with that ticket. Or if there is an error and the ticket cannot be created, then Tableau Server responds with a value of -1. Web server passes the URL to the browser: The web server constructs the URL for the view and inserts it into the HTML for the page. The ticket is included (for example, https://tabserver/trusted/<ticket>/views/requested_view_name). The web server passes the HTML back to the client’s web browser.
Web server passes the URL to the browser: The web server constructs the URL for the view and inserts it into the HTML for the page. The ticket is included (for example, https://tabserver/trusted/<ticket>/views/requested_view_name). The web server passes the HTML back to the client’s web browser. Browser requests view from Tableau Server: The client web browser sends a GET request to Tableau Server that includes the URL with the ticket.
Browser requests view from Tableau Server: The client web browser sends a GET request to Tableau Server that includes the URL with the ticket. Tableau Server redeems the ticket: Tableau Server redeems the ticket, creates a session, logs the user in, removes the ticket from the URL, and then sends the final URL for the embedded view to the client.
Tableau Server redeems the ticket: Tableau Server redeems the ticket, creates a session, logs the user in, removes the ticket from the URL, and then sends the final URL for the embedded view to the client.
The session allows the user to access any of the views that the user would have if they logged onto the server. In the default configuration, users authenticated with trusted tickets have restricted access such that only views are available. They cannot access workbooks, project pages, or other content hosted on the server.
To change this behavior, see the
wgserver.unrestricted_ticket option at tsm configuration set Options.How is a trusted ticket stored?
Tableau Server stores trusted tickets in the Tableau Server repository using the following process:
- Tableau Server generates a two-part ticket: the first part is a Base64-encoded unique ID (UUID) and the second part is a 24-character random secret string.
- Tableau Server hashes the secret string and stores it with the unique ID in the repository. Hashing takes the secret string as input, and uses an algorithm to compute a unique string. This unique string protects the security of the secret string from unauthorized users.
- Tableau Server sends the Base64 UUID and the original 24-character random string to the client.
- The client returns the Base64 UUID and the original 24-character secret string to Tableau Server as part of the request for a view.
- Tableau Server locates the string pair with the Base64 UUID, and then hashes the secret string to verify that it matches the hash stored in the repository.
This process ensures that any trusted ticket content stored on Tableau Server cannot be used to impersonate users or access content protected by authentication. However, because the full trusted ticket is sent over HTTP between Tableau Server and the client, the process relies on secure and encrypted transmission of HTTP data. Therefore, we recommend that you only deploy trusted tickets over SSL/TLS or another layer of network encryption.
Comments
Post a Comment